Como criar uma experiência acolhedora com o onboarding de design para os novos UXs?
A etapa de onboarding é um dos meios mais acessíveis ao apresentar a cultura de uma empresa e o formato de trabalho de um time. Através dele, o novo colaborador será inserido no contexto de trabalho e atuação de seus próximos passos.
Não poderia ser diferente para o Design Team. Em meio a tantos processos e metodologias, temos como papel, acolher o novo designer e tornar a experiência dele ainda mais acolhedora e fluida disponibilizando informações e materiais necessários para continuar sua jornada com confiança.
A etapa de onboarding é um dos meios mais acessíveis ao apresentar a cultura de uma empresa e o formato de trabalho de um time. Através dele, o novo colaborador será inserido no contexto de trabalho e atuação de seus próximos passos.
Não poderia ser diferente para o Design Team. Em meio a tantos processos e metodologias, temos como papel, acolher o novo designer e tornar a experiência dele ainda mais acolhedora e fluida disponibilizando informações e materiais necessários para continuar sua jornada com confiança.
Antes de tudo... Como era? Contexto inicial sem o onboarding de design
A trilha de Onboarding da Wiz, cumpre, de fato seu papel ao apresentar ao novo designer tudo sobre a empresa, contextos, aprofundamento de cultura e sobre as unidades de negócio. Agora, o quesito "mão na massa" é o que deixa a desejar. Sabemos das dificuldades em divulgar a cultura de design dentro da empresa, e com isso surgem (muitas) dúvidas como:
• Baixa divulgação da cultura de design pela empresa e entre o time
• Alta curva de aprendizado sobre processos e produtos
• Esquecimento dos passos ou informações importantes a serem repassadas
• Informações descentralizadas
• Dúvidas recorrentes
• Falta de padrão e consistência nos processos
• Regras caídas no esquecimento
Mas por onde começar?
Para startar o projeto, foi mapeado cada passo, cada acesso necessário para o novo designer iniciar seu trabalho. Aprofundamos em todo o processo do trabalho do Design Team, suas entregas e cerimônias, o que gerou o checklist de onboarding. O checklist de onboarding, engloba:
• Acesso a ferramentas
• Inclusão em grupos e invites das cerimônias e rotinas
• Primeiras orientações e materiais introdutórios do Design Team
• Links com orientações e materiais introdutórios da Wiz
Print do checklist de onboarding
O checklist de onboarding resultou em uma visão holistica do ecossitema do Design Team, além de contextualizar a importância de cada item e um passo a passo de execução, possibilita a liderança mais flexibilidade ao seguir um caminho processo padrão e introdutório ao novo designer sem sobrecarregar de informações ou cair ao esquecimento em transmitir um ponto ou outro.
Criando a jornada do designer
Apesar do checklist indicar o caminho para a liderança, não transmitia ainda o conhecimento de forma didática e crescente ao designer. Portanto, o próximo passo foi tangibilizar o checklist em um material que oferecesse centralidade nas informações e que fosse de fácil consulta para os momento de dúvida.
Onboarding do Design Team necessita:
• Utilizar ferramentas já disponíveis na empresa para a sua veiculação
• Centralizar informações sobre o time, ferramentas e acessos
• Estar disponível e facilmente acessível a qualquer momento
• Ter formato prático e com fácil atualização das informações
• Ter a capacidade de acessado por outras áreas
• Gerar um relatório de acessos e conclusão mensal (designers ou não)
A jornada de onboarding do designer foi dividida em 3 etapas:
1. Envio do e-mail de boas-vindas do Design Team
Assim que o designer entra na empresa, ele recebe um e-mail de boas-vindas da liderança de design em nome do Design Team. Nele, é concentrado os principais links para imersão dos conteúdos e direcionamento ao designer, que aprende desde o primeiro contato onde encontrar o que precisa.
Assim que o designer entra na empresa, ele recebe um e-mail de boas-vindas da liderança de design em nome do Design Team. Nele, é concentrado os principais links para imersão dos conteúdos e direcionamento ao designer, que aprende desde o primeiro contato onde encontrar o que precisa.
E-mail de boas-vindas do Design Team
No envio de e-mail de boas-vindas, o designer é direcionado ao Playbook de Design, que concentra todas as ferramentas, seus processos, links úteis e metodologias do Design Team, e segue depois para o Onboarding de Design, onde é direcionado a iniciar a imersão do conteúdo.
2. Jornada de Onboarding de Design
Nesta etapa, é onde a imersão do designer começa a ser concretizada. Após ser redirecionado do e-mail de boas-vindas, o designer acessa a trilha de onboarding de Design através da Wizity, a universidade corporativa da Wiz.
Todo o conteúdo do onboarding foi desenvolvido no Figma e adaptado a uma trilha para veiculação na Wizity. Unir Figma e Wizity nos possibilitou:
• Otimizar atualizações de conteúdo sem terceirizar ou prejudicar a experiência
• Gerar Informações centralizadas na plataforma
• Contribuir pra disseminação da cultura de design na Wiz, tornando o conteúdo integrado à empresa e acessível a todos os Wizzers interessados.
• Ter acompanhamento e medição através de relatórios mensais das aprovações da trilha
Nesta etapa, é onde a imersão do designer começa a ser concretizada. Após ser redirecionado do e-mail de boas-vindas, o designer acessa a trilha de onboarding de Design através da Wizity, a universidade corporativa da Wiz.
Todo o conteúdo do onboarding foi desenvolvido no Figma e adaptado a uma trilha para veiculação na Wizity. Unir Figma e Wizity nos possibilitou:
• Otimizar atualizações de conteúdo sem terceirizar ou prejudicar a experiência
• Gerar Informações centralizadas na plataforma
• Contribuir pra disseminação da cultura de design na Wiz, tornando o conteúdo integrado à empresa e acessível a todos os Wizzers interessados.
• Ter acompanhamento e medição através de relatórios mensais das aprovações da trilha
Home da página de boas-vindas do Onboarding de Design
3. Agenda de acompanhamento e apoio nos primeiros 3 meses de imersão
Ainda que a proposta do onboarding seja apoiar a independência do designer, o acompanhamento ainda se faz necessário para garantir que a curva de aprendizado esteja sendo cumprida e todas as dúvidas e necessidades sejam devidamente sanadas.
Ainda que a proposta do onboarding seja apoiar a independência do designer, o acompanhamento ainda se faz necessário para garantir que a curva de aprendizado esteja sendo cumprida e todas as dúvidas e necessidades sejam devidamente sanadas.
Pra finalizar...
Agora que você já conhece as etapas do onboarding, deixa eu te contar como montei toda essa estrutura... Ela foi dividida em 6 páginas:
Agora que você já conhece as etapas do onboarding, deixa eu te contar como montei toda essa estrutura... Ela foi dividida em 6 páginas:
1. Primeiros Passos
Nesta página, estão todas as informações básicas de necessidades diária que incluem: Links úteis dos portais da Wiz e de conteúdo dos designers, trilhas da Wizity que promovem a cultura e segurança da Wiz, informações sobre a marcação de ponto e rotinas e cerimônias que fazem parte do dia a dia do Wizzer.
Parte da primeira página de primeiros passos
2. Conheça o time
Nesta página, o designer vai ter o primeiro contato com o Design Team. Cada integrante possui seu card de apresentação, onde conta e divide um pouco da sua jornada, habilidades, links e hobbies.
Nesta página, o designer vai ter o primeiro contato com o Design Team. Cada integrante possui seu card de apresentação, onde conta e divide um pouco da sua jornada, habilidades, links e hobbies.
Parte da segunda página de apresentação do time
Você já deve ter notado que temos avatares do time, e sim, usamos pra tudo! Cada novo designer cria o seu e vamos completando o time. Essa etapa faz parte do onboarding, então, cada designer pode criar seu próprio card de apresentação, seu avatar e compartilhar sua data de aniversário.
É um jeito simples e divertido de se expressar e se apresentar.
3. Conheça a estrutura da Wiz
Aqui buscamos introduzir a dinâmica das equipes, através do método LECO, mostrar o processo e onde o designer se encaixa nisso tudo. Apresentamos as pessoas envolvidas em posições de liderança, contatos e apresentação das unidades de negócio da Wiz.
Aqui buscamos introduzir a dinâmica das equipes, através do método LECO, mostrar o processo e onde o designer se encaixa nisso tudo. Apresentamos as pessoas envolvidas em posições de liderança, contatos e apresentação das unidades de negócio da Wiz.
Parte da terceira página sobre apresentação da estrutura da Wiz
4. Processo de trabalho do Design Team
Para manter a qualidade e entrega dos nossos produtos, seguimos fielmente o processo de trabalho, o Frame de Design, já testado e aprovado que possibilita desempenhar nosso papel de ponta a ponta, explorando todas as etapas do projeto e os OKRs da área.
Para manter a qualidade e entrega dos nossos produtos, seguimos fielmente o processo de trabalho, o Frame de Design, já testado e aprovado que possibilita desempenhar nosso papel de ponta a ponta, explorando todas as etapas do projeto e os OKRs da área.
Parte da quarta página sobre o processo de trabalho do Design Team
5. Nossas ferramentas
Apresentamos as ferramentas que utilizamos para apoiar nosso trabalho nas squads e com os produtos. Orientamos seu uso e determinamos acessos a cada uma delas. Claro, além de ter uma sessão especial para orientações do Figma, nossa ferramenta principal para prototipação.
Apresentamos as ferramentas que utilizamos para apoiar nosso trabalho nas squads e com os produtos. Orientamos seu uso e determinamos acessos a cada uma delas. Claro, além de ter uma sessão especial para orientações do Figma, nossa ferramenta principal para prototipação.
6. Nossas bibliotecas
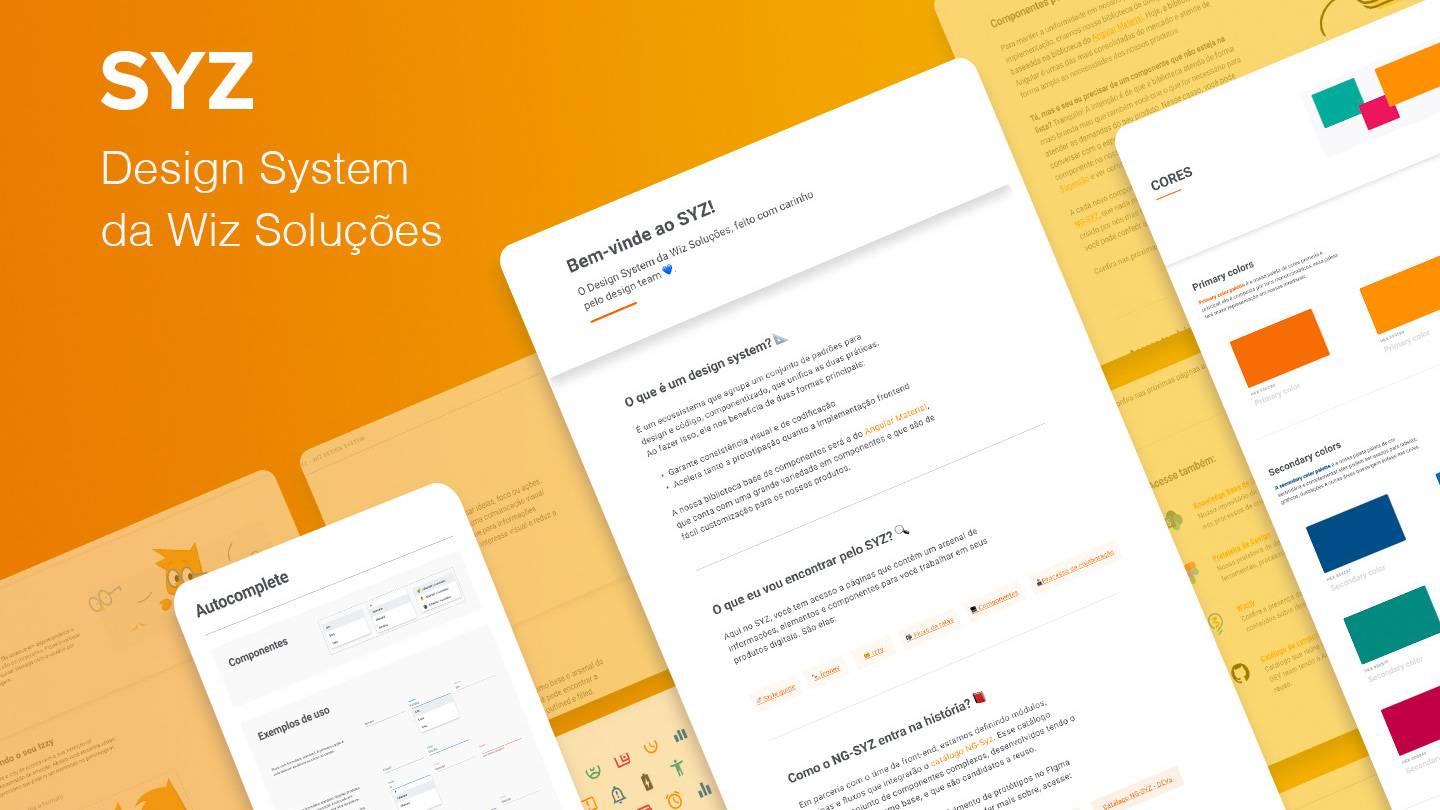
As nossas bibliotecas têm como objetivo compilar todos os documentos, materiais e entregáveis relacionados às nossas entregas, bem como o apoio técnico e a orientação em seus projetos. Aqui, o designer conhece os Repositórios do Design Team, e o Design System da Wiz, o SYZ.
As nossas bibliotecas têm como objetivo compilar todos os documentos, materiais e entregáveis relacionados às nossas entregas, bem como o apoio técnico e a orientação em seus projetos. Aqui, o designer conhece os Repositórios do Design Team, e o Design System da Wiz, o SYZ.
Parte da sexta página sobre as bibliotecas do Design Team
Medição do Onboarding
Temos a meta de 100% do Design Team concluir o onboarding em até 30 dias após seu início e buscamos cumprir à risca. Além disso, é realizado um mapeamento de quantas pessoas fora do time de design realizam o onboarding do Design Team e de quais áreas elas pertencem. Todos esses pontos são medidos através do relatório mensal exportado pelo time da Wizity.
Temos a meta de 100% do Design Team concluir o onboarding em até 30 dias após seu início e buscamos cumprir à risca. Além disso, é realizado um mapeamento de quantas pessoas fora do time de design realizam o onboarding do Design Team e de quais áreas elas pertencem. Todos esses pontos são medidos através do relatório mensal exportado pelo time da Wizity.
Outra forma de mensuração e aprimoramento do Onboarding, é o feedback dos próprios designers que completaram a trilha durante a etapa de apoio e acompanhamento. Esse é o melhor caminho para continuar amadurecendo cada vez mais o conteúdo disponibilizado.
Considerações finais
Ficou claro que o onboarding tem um papel importantíssimo na integração de um novo colaborador. Com o Onboarding de Design, é possível integrar e centralizar as informações referentes ao Design Team. O uso de páginas do Figma otimiza o tempo ao mudar e atualizar informações do conteúdo em tempo real.
Ficou claro que o onboarding tem um papel importantíssimo na integração de um novo colaborador. Com o Onboarding de Design, é possível integrar e centralizar as informações referentes ao Design Team. O uso de páginas do Figma otimiza o tempo ao mudar e atualizar informações do conteúdo em tempo real.
Além disso, aproveitar as ferramentas disponíveis na empresa para veicular o onboarding, possibilitou disseminar a cultura de Design na Wiz e medir a aderência do onboarding dentro e fora do time de design.